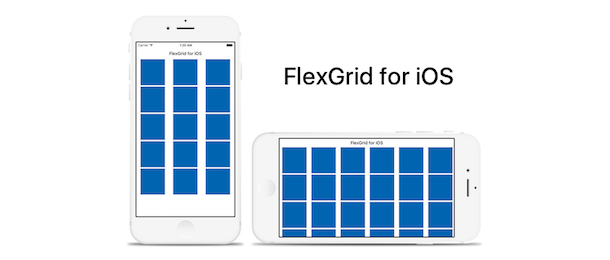
Flexgrid
FFlexGrid is scrollable and flexible layout used to automatically organize child ContainerControls depending on available width and height.
Features
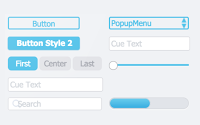
FlexGrid offers a simple but very efficient way to organize and display several ContainerControls in a scrollable view.
It was initially designed to mimic Flexbox item available in Web development through CSS and HTML elements.
Using the Resizing event, it is possible to display / hide some child containers depending on the size of the FlexGrid. This technique is known as Responsive Design.
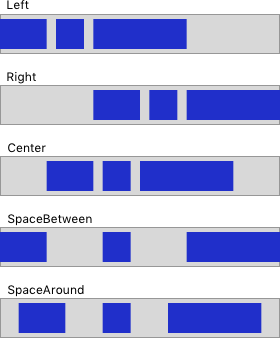
Justifying content

The items can be aligned horizontally along the main axis. it helps distribute extra free space when all items have reached their maximum size.
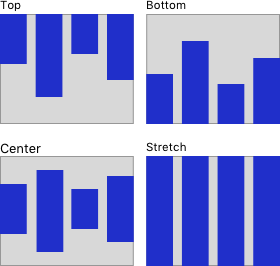
Aligning content

This defines how the items are displayed on the current row.